This post will show you how to use Google Fusion Tables to create a map that can be embedded into your website.
Log in to Google Docs and click the Create button:

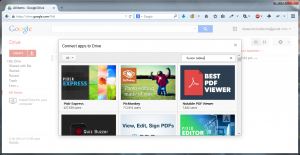
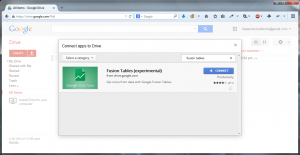
Click “Connect more apps” at the bottom of the pop up and in the Search box type “Fusion Tables”:
Click Connect and then click OK.
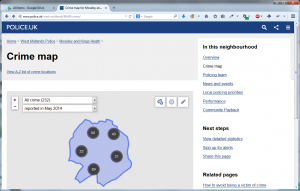
Open a new browser window and go to http://www.police.uk. Look for and click Crime Map then, when prompted, enter the area or postcode you are interested in:
On the following screen choose “View detailed statistics” on the right hand side:

Click “Download crime data for this area as a CSV file” and save the file somewhere you will remember.
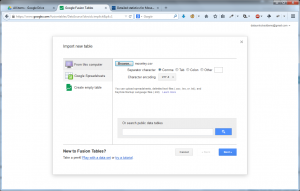
Go back to Google Docs, click the Create button and then Fusion Tables. Click Browse and select your file:

Then click Next. Depending on the size of your file, this may take some time but eventually a table will be presented. Check that the columns look correct and click Next.
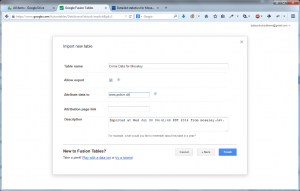
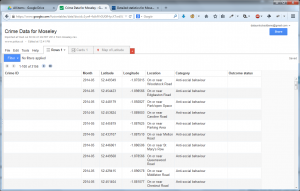
Now is a good time to give a proper name to your project then click Finish. You will be presented with a screen similar to this:

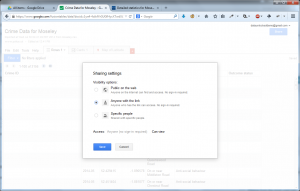
Click the “Share” button on the top right, and choose “Anyone who has the link can view“.
Click Save, then Done.
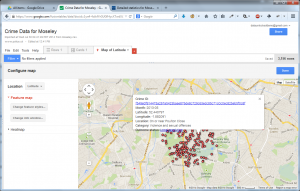
Click the Map of Latitude tab and check that the data seems to be OK:

There are several things you can do now from choose what is displayed in the pop-up when you select a red dot to changing the red dot to something else. Explore.
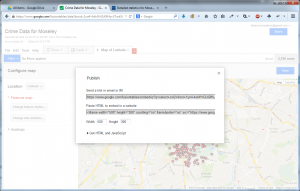
When you have finished, click Tools then Publish:

Change the height and width, then copy the part that starts “<iframe width=” to the clipboard.
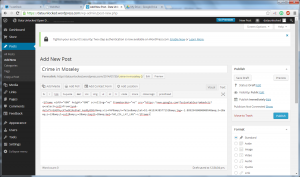
Go to your favourite Content Management System – I am using WordPress.com as an example – and create a new post. Select the Text button, and paste in the “<iframe…” content you previously copied:

Save your draft and click Preview:





Leave a Reply